HTTP = Hyper Text Transfer Protocol
AJAX = Asynchronous JavaScript and XML
XHR = XML Http Request
XML은 불필요한 태그가 너무 많이 들어가기에 파일의 사이즈가 커질 뿐 만 아니라 가독성도 좋지 않기 때문에 JSON이 더 흔하게 사용되고 있다.
JSON의 특징 ( JavaScript Object Notation )
> simplest data interchange format
> lightweight text-based structure
> easy to read
> key-value pairs
> used for serialization and transmission of data between the network the network connection
> independent programming language and platform



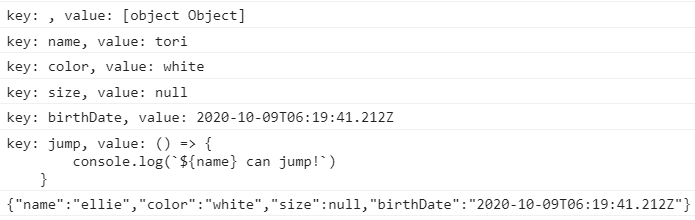
parse는 단순하게 JSON 형태를 object로 변환시켜 준다.
여기서 좀 더 세밀하게 진행하려면 Callback 함수를 이용하여 해당 Key 값을 Control 해줄 수 있다.
위 예제는 birthData를 Javascript 의 Date Type으로 선언하여 해당 api를 이용 할 수 있게끔 해준다.
유용한 사이트
http://jsondiff.com/ > 서버에게 요청했을 때 첫 번째로 받아온 데이터와 두번째로 받아온 데이터가 어떤게 다른지 잘 모를때 비교 할 수 있음.
https://jsonbeautifier.org/ > 가끔 서버에서 받아온 Json을 복사해서 붙여 놓으면 포맷이 망가지는 경우가 있음. 이런 포맷을 다시 이쁘게 만들어 줌.
https://jsonparser.org/ > Object가 어떻게 표기되어 있는지 눈으로 더 쉽게 확인할 수 있음.
https://tools.learningcontainer.com/json-validator/ > 유효한 json 형식인지 판별해줌. 망가진 것은 어디 부분에서 잘못 되었는지 알려줌.
'Programming > Javascript' 카테고리의 다른 글
| [ES6] Arrow Function / Spread operator (0) | 2021.10.07 |
|---|---|
| [ETC] Object, Class, Instance (0) | 2021.10.07 |
| 드림코딩 by 엘리. JavaScript 기초 강의(9) - 유용한 10가지 배열 함수들, Array APIs 총 정리 (0) | 2021.10.07 |
| 드림코딩 by 엘리. JavaScript 기초 강의(7) - What is the object? (0) | 2021.10.07 |
| 드림코딩 by 엘리. JavaScript 기초 강의(5) - Arrow Function은 무엇인가? 함수의 선언과 표현 (0) | 2021.10.07 |